Integrate the Tiptap Editor
Build a rich-text editor that fits your product with exactly the features you need. Tiptap wraps the proven ProseMirror library in a modern, framework-agnostic API and gives you extensions and features for everything.
What is Tiptap?
Tiptap is a headless rich-text editor framework that lets you build a custom editor completely tailored to your and your customers' needs. It's built on top of ProseMirror, a battle-tested library for building rich-text editors on the web. Under the hood Tiptap heavily relies on Events, Commands, and Extensions to provide a flexible and powerful API for building editors.
Why pick Tiptap?
- Modular by default: Add only the extensions you need, from bold and links to complex tables and slash-menus. Keep the bundle small and your schema under control.
- Headless first Plug Tiptap into React, Vue, Svelte, plain JS, or any other framework. Or integrate with React UI Components and templates
- Open source & Pro extensions: Tiptap's open source is published on GitHub under the MIT license. When you need advanced features like comments or AI commands drop in paid Tiptap extensions.
Want to get started with Tiptap? Follow our installation guide to set up your first editor with Tiptap.
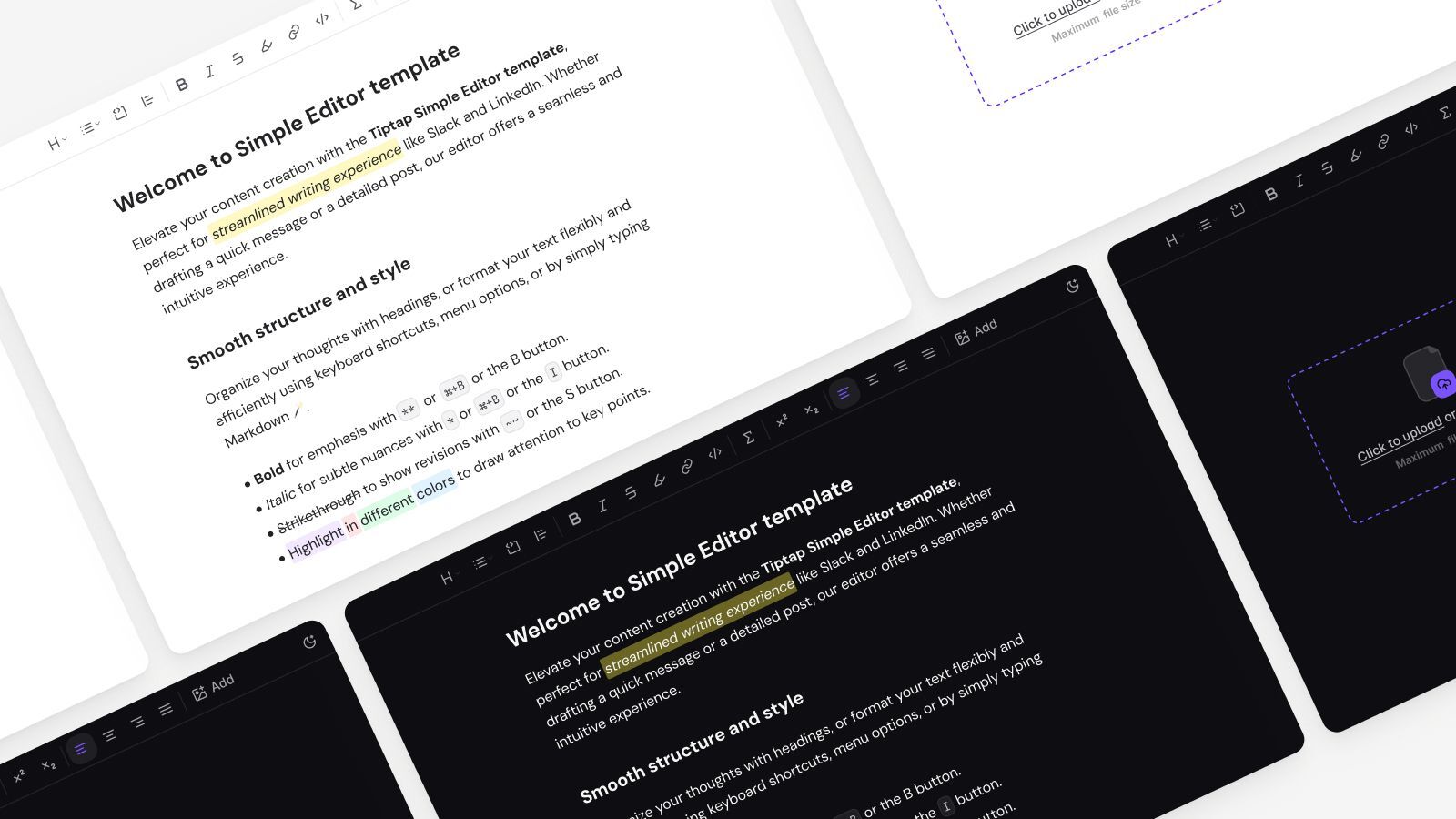
Get started faster with ready-made components and templates
Plug in our library of ready-made React components and full-featured templates to get a polished Editor and customize from there.
Extend your editor
Extend your Tiptap Editor with open source or Pro extensions. The Tiptap suite adds more sophisticated features and comes with a 30-day free trial through your Tiptap Cloud dashboard.
- Start with
StarterKit– a battery-included set of core marks and nodes. - Add functional extensions – character counters, placeholders, history.
- Add content extensions – images, tables, diagrams, custom nodes.
- Create your own by following our custom extension guide.
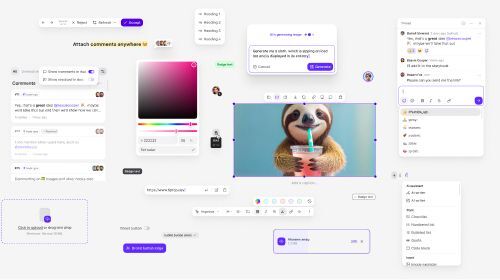
Add Version History, Comments or drop in an AI agent
- 30 day trial: No credit card required
- Editor features: Integrate all Pro and Cloud Extensions.
- All paid features: Test Collaboration, Comments, Version history and more.
- AI features: Integrate AI features in your editor.